React Native Expoでプロジェクトを作成し起動してみる
初めに
スマホアプリを作成するのは初めてのプログラマーが書いた記事。
環境はWindows10でWindows PowerShellならびにVisual Studio Codeを使用。
実機はアンドロイドとiphoneを所持している。
React Native Expoでスマホアプリ開発を始めるために下記の本を用意。
2018年の本で内容が古く、全部が全部本の内容通りとはいかなかったので、作業メモとして記事を作成した。
node.jsの導入
公式サイトからインストール
https://nodejs.org/en
導入確認のコマンドnode -v

プログラムを作成
exp initでプログラムを作成する場合
本で書かれているプログラム作成方法はこちらだけど、今はグローバルにexpo-cliをインストールするのは非推奨らしい。
参照:https://zenn.dev/ohbashunsuke/scraps/79dbb5c3f597c2
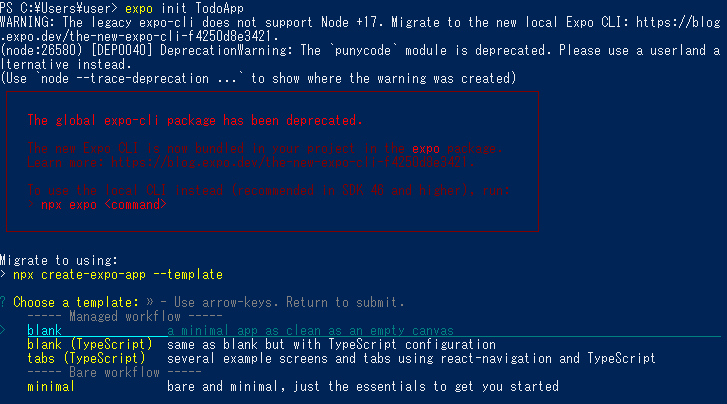
プログラムを作成するとこんな状態になる。expo init TodoAdd

expo-cliをインストールしていたので、ひとまずグローバルからexpo-cliをアンインストールnpm uninstall -g expo-cli
create-expo-appでプログラムを作成する場合
現在推奨されているっぽいプログラム作成方法はこちら
プロジェクトを作成するnpx create-expo-app {プロジェクト名}

yを入力してcreate-expo-appをインストールする
参照:expo initとcreate-expo-appの違い
プログラムを起動
npx expo start

パッケージのインストールが必要なようなので、yを入力してインストールする。
ConfigError: The expected package.json path: C:\Users\user\package.json does not exist
上記のエラーが出てしまった。
そもそもカレントディレクトリが作成したアプリの場所になっていなかったので、移動。cd {プロジェクト名}
再度プログラムを起動しようとしたが、下記のメッセージが表示される。

プログラム自体にexpo-cliをインストールしていないのでは?ということで、インストールする。npm install expo-cli expo
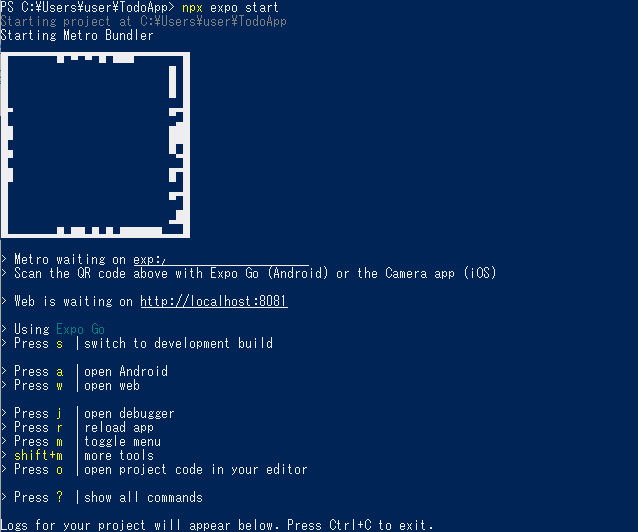
再度プログラムを起動

起動に成功し、QRコードが表示される。
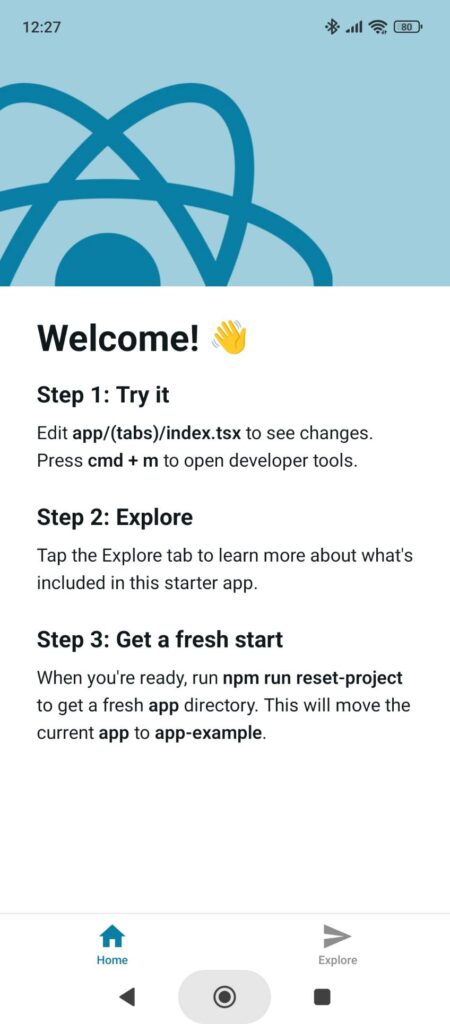
アンドロイド実機のExpo goアプリでQRコードを読み込んで表示できるか確認。

とりあえず、表示出来たっぽい。
iphone実機でも試す。
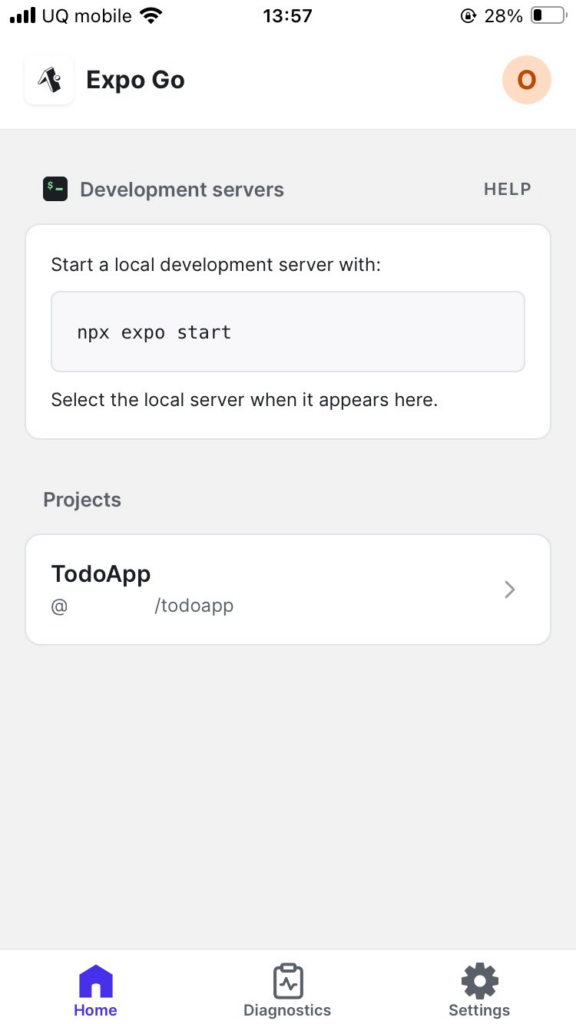
Expo goで表示しようとしたが、そもそもプロジェクトが表示されない。
パソコンと同じWi-fiにつなげているはずなのになぜ?
参照:https://qiita.com/t-kun007/items/fa4da5d24a80c6789958#expo-go-%E3%81%AE%E7%AB%8B%E3%81%A1%E4%B8%8A%E3%81%92%E3%81%AB%E5%A4%B1%E6%95%97
いろいろ試行錯誤してみた結果、iOSのExpo goはパソコンと同じWi-Fiに接続しているのと同時にExpoにログイン必須かつhttps://expo.devでプロジェクトとして登録していなければならないよう。

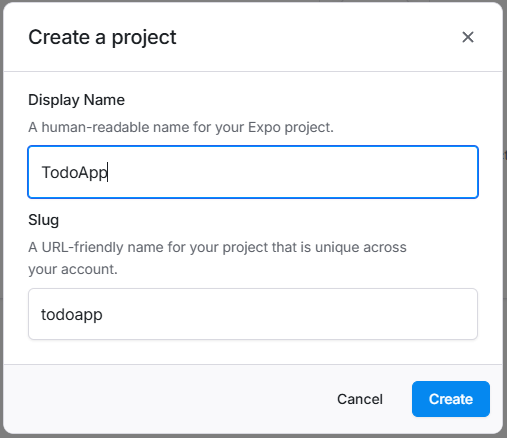
https://expo.devでCreate a projectを行う。

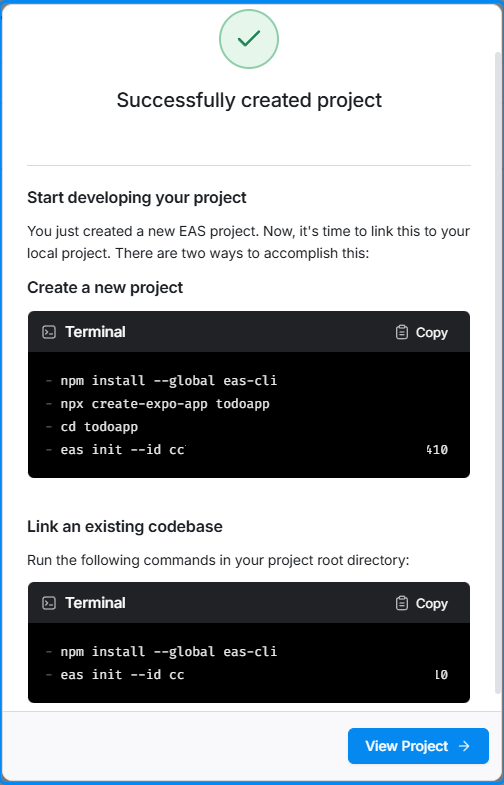
新しいプロジェクトを作る場合は上を、すでにあるプロジェクトを登録する場合は下をWindows PowerShellに打ち込む。

これでようやくiphoneでもプロジェクトが表示されるように。長かった。